Qu’est ce qu’un design system ?
Le design system est une charte graphique, d’identité de marque, structurelle et fonctionnelle de type bibliothèque.
C’est une bibliothèque collaborative dans laquelle sont regroupés tous les composants réutilisables d’un projet digital afin de conserver une cohérence graphique et l’expérience utilisateur. C’est le référentiel de conception et de maintenance pour les UX, les UI designers, développeurs, ingénieurs et autres intervenants. Les mises à jour et les évolutions sont plus simples. Il est important que tous les intervenants utilisent les mêmes règles sans y mettre sa touche personnelle, sans quoi le design system n’aura plus aucune utilité.
Le côté UX
L’UX designer va déterminer la taille des boutons, les marges, la taille des éléments. Il va travailler sur tout le côté ergonomique de cette bibliothèque. Les éléments pratiques testés par les utilisateurs seront présents pour la suite du processus. En fonction de la finalité du projet (fonctionnel, site de vente, …), il peut également définir le ton à utiliser ou les titres des boutons, si l’UX writing a été étudié avec des rédacteurs…
Le côté UI
L’UI designer, lui va travailler tout l’aspect visuel, il va définir les couleurs à utiliser, les icones, les typographies, les photos à utiliser sur les différentes pages du projet. Il garantit la cohérence visuelle de la marque.
Le côté développeur
Le développeur va y retrouver toutes les informations dont il a besoin pour construire l’application ou le site. Il pourra ainsi reproduire au plus juste l’application telle qu’elle a été testée par les utilisateurs. Il pourra même y récupérer directement des morceaux de code.

La structure du design system
Il va être conçu en fonction de toute l’analyse faite en amont : finalité du projet, Ux research, datas, stratégie, frameworks utilisés, matériel humain et technique, budget, calendrier, ….
Il contient au minimum : la bibliothèque graphique, la bibliothèque de composants et la rédaction du référentiel.

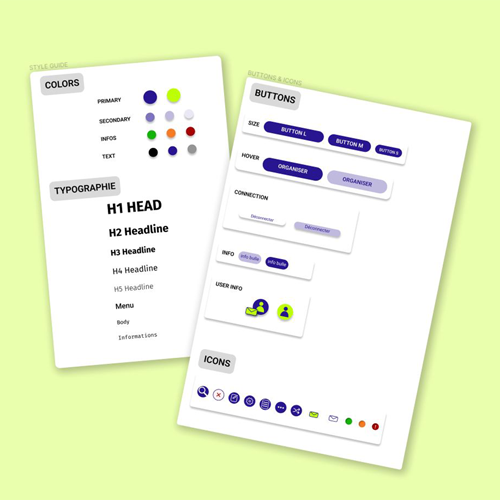
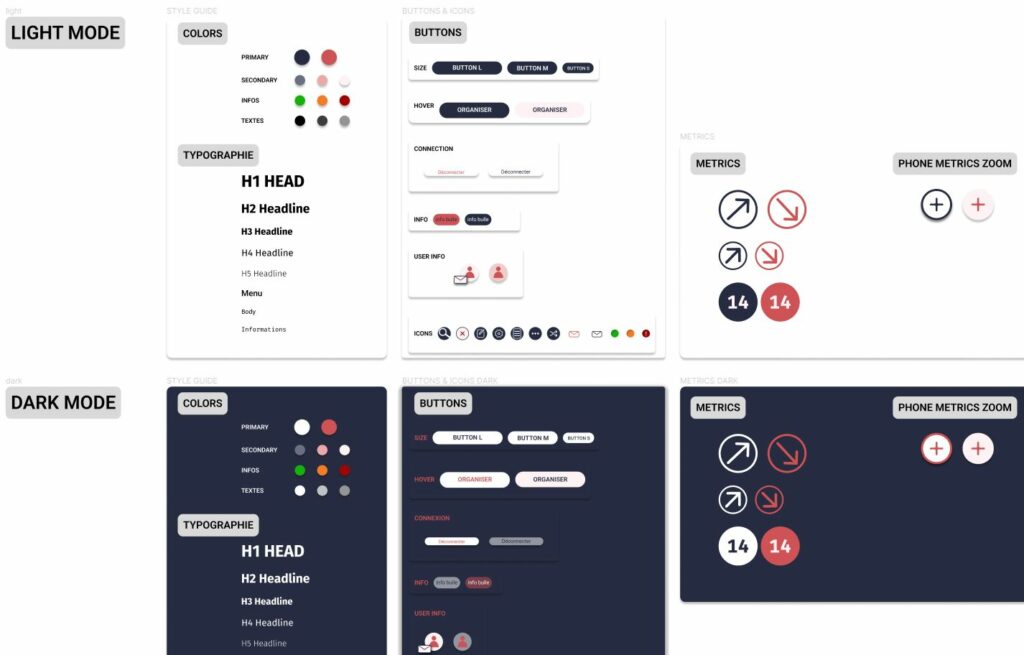
Bibliothèque Graphique 
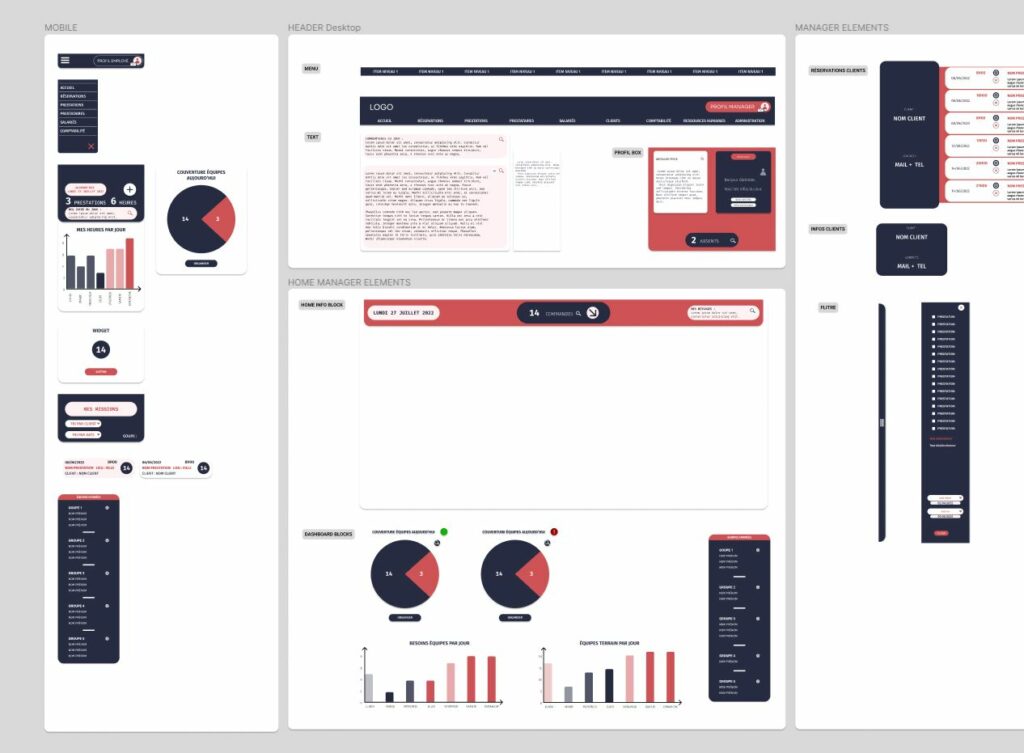
Bibliothèque de Composants
La bibliothèque graphique
Elle regroupe tous les éléments de style : typographie, couleurs, images, sons
La bibliothèque de composants
Dans cette bibliothèque, nous retrouvons tout les aspects du design et du développement. L’atomic design est utilisé pour créer et classer les éléments par : atomes, molécules, organismes, templates et pages.
La rédaction du référentiel
Ce document vient compléter le côté visuel et ergonomique. Y sont formalisés, les règles d’usage, d’accessibilité, les objectifs à tenir (vente, ton de la marque, …), les règles d’UX et bien entendu, comme pour la création d’une charte graphique, on peut y intégrer des éléments de branding comme une mascotte, par exemple !